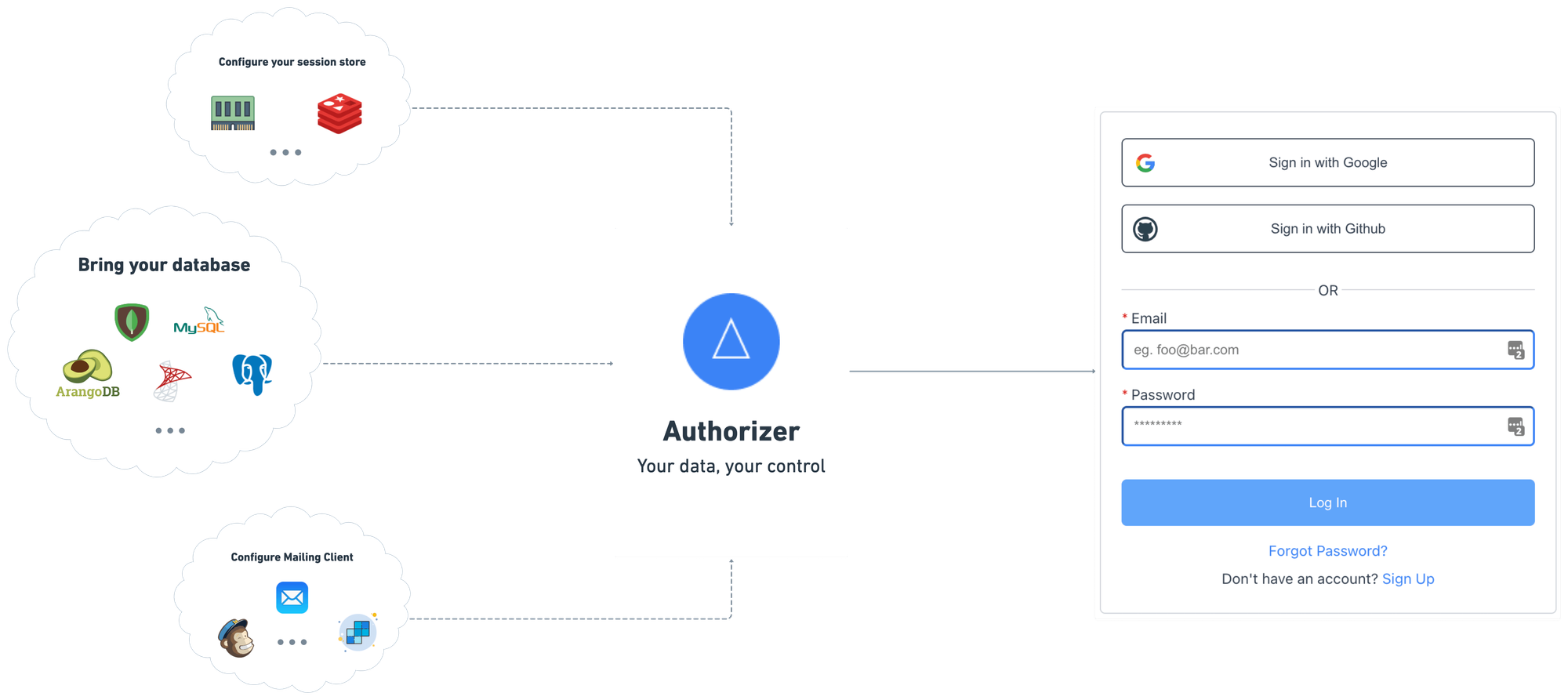
Authorizer is an open-source authentication and authorization solution for your applications. Bring your database and have complete control over the user information. You can self-host authorizer instance and connect to SQL databases like postgres, mysql, sqlite, mongodb, arangodb, cassandradb, mariadb, planetsql.
Why you should consider using Authorizer ❓
✅ It is open source and free to use 😅
✅ Supports role based authentication & Authorization
✅ Supports secure session management with HTTP only Cookies & JWT tokens
✅ Supports multiple auth recipies
- Social media login (Google, Facebook, Github, more to come)
- Basic login using email & password
- Passwordless login via the magic link
✅ Supports database of your choice
✅ Supports multiple integrations and implementations
- JS SDK that can be used in Backend (NodeJS) and Frontend
- React Component Library for React specific projects
- More to come soon...
✅ Comes with Builtin Login Solution
- A login page where you can directly redirect your users and get the login state in your web application using JS SDK
✅ Comes with Multiple Deployment Options
✅ Supports custom scripting for advanced use cases like modifying JWT token payload
✅ Developed using modern stack
- GoLang with high performant Gin Server
- Exposes GraphQL API
Check how it works!

Motivation behind Authorizer
- Didn't want to implement the same logic again and again
- Needed single source of data. If I use 3rd party services user data might be at different places and application data might be at a different place.
- Didn't want to pay for services like auth0 based on user count. This model is painful as application scales.
- Needed authorization service always running as it can add more latency if implemented with serverless architecture, which will put service to sleep when not used. Also, it can come with the complexity of more open DB connections as the app scales
- Needed a graphical representation of user data, that is the reason I used GraphQL which will help us link user information with other application data and generate the linked graph (Helpful when the application is using GraphQL under the hood)
Check how you can integrate this with React Application

Also, don't forget to share the love for authorizer by adding a star to [Github]